Sample save game menu system and HUD elements
Include pre-built save game menus and HUD elements to kickstart your integration process.
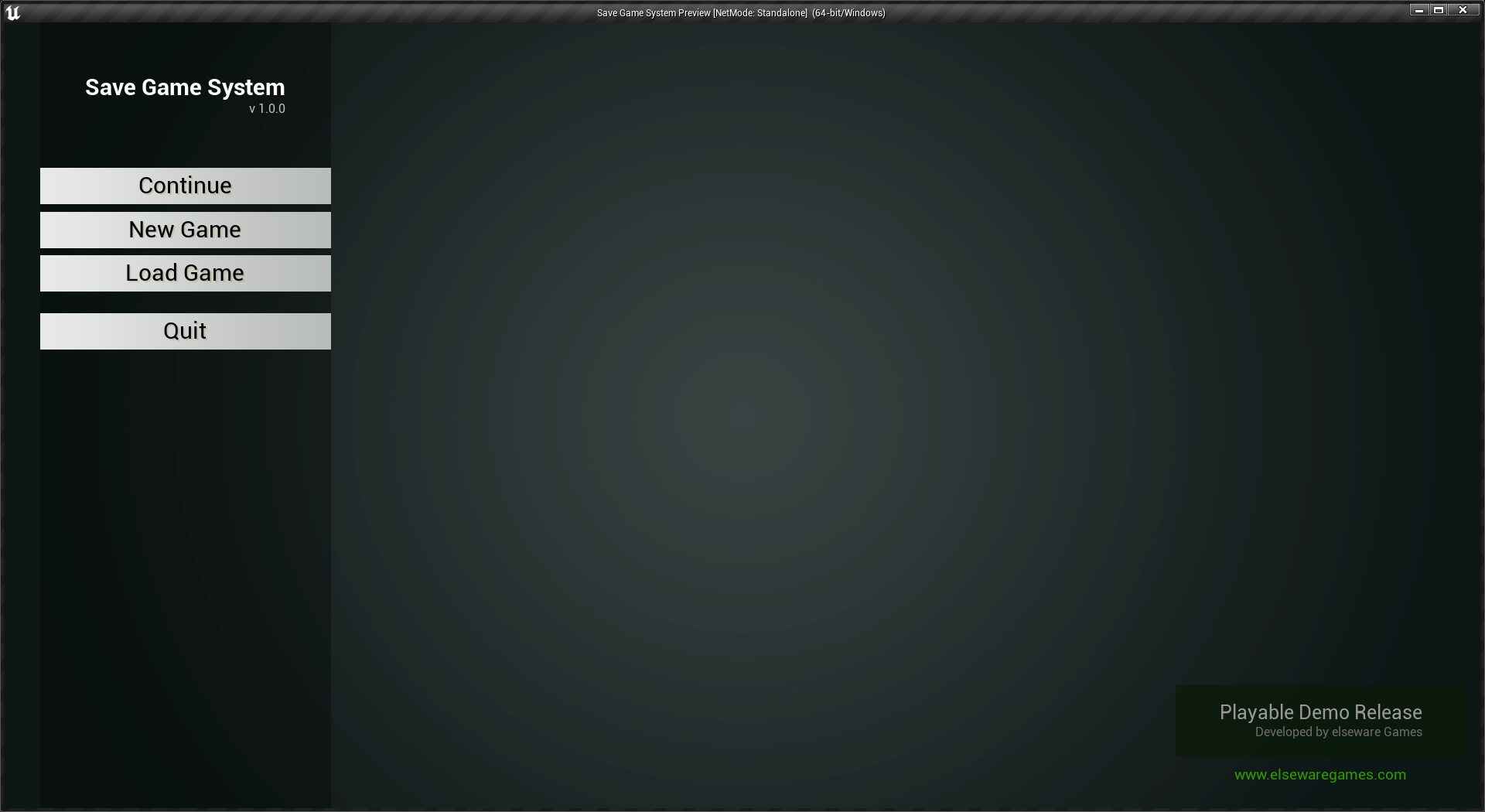
1. Main Menu: Initially the player will be directed to Main Menu which designed by the widget blueprint UI_Screen_MainMenu.

2. Loading Scneen: Then once the game is started, until the game state is reinitialized, the loading scren will be displayed which is designed as WB_Screen_LoadingScreen.

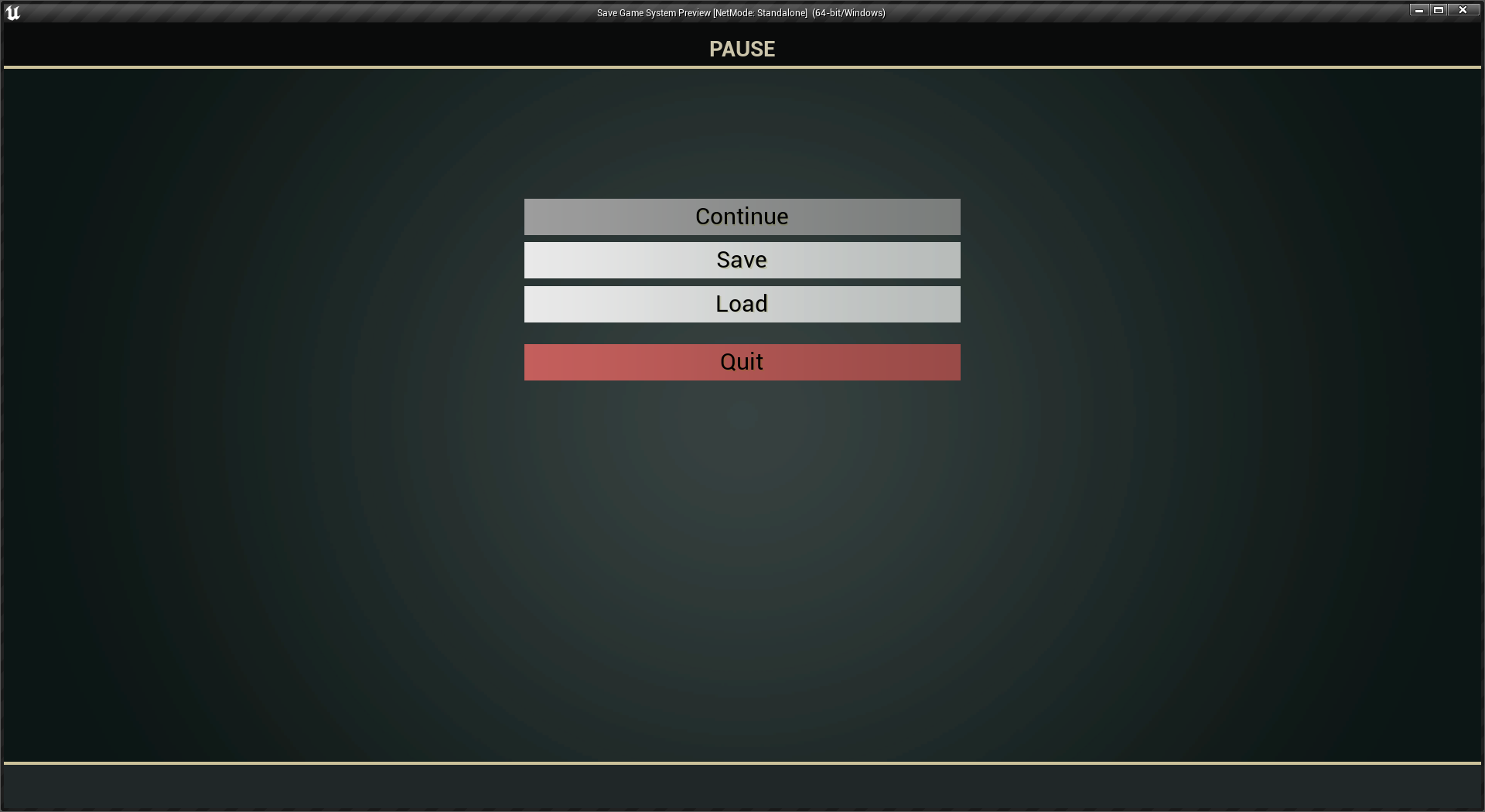
3. Pause Menu: Then once the game is loaded, player can go to the pause menu by pressing P key according to the default input mappings. Pause menu widget designed as WB_Screen_Pause.

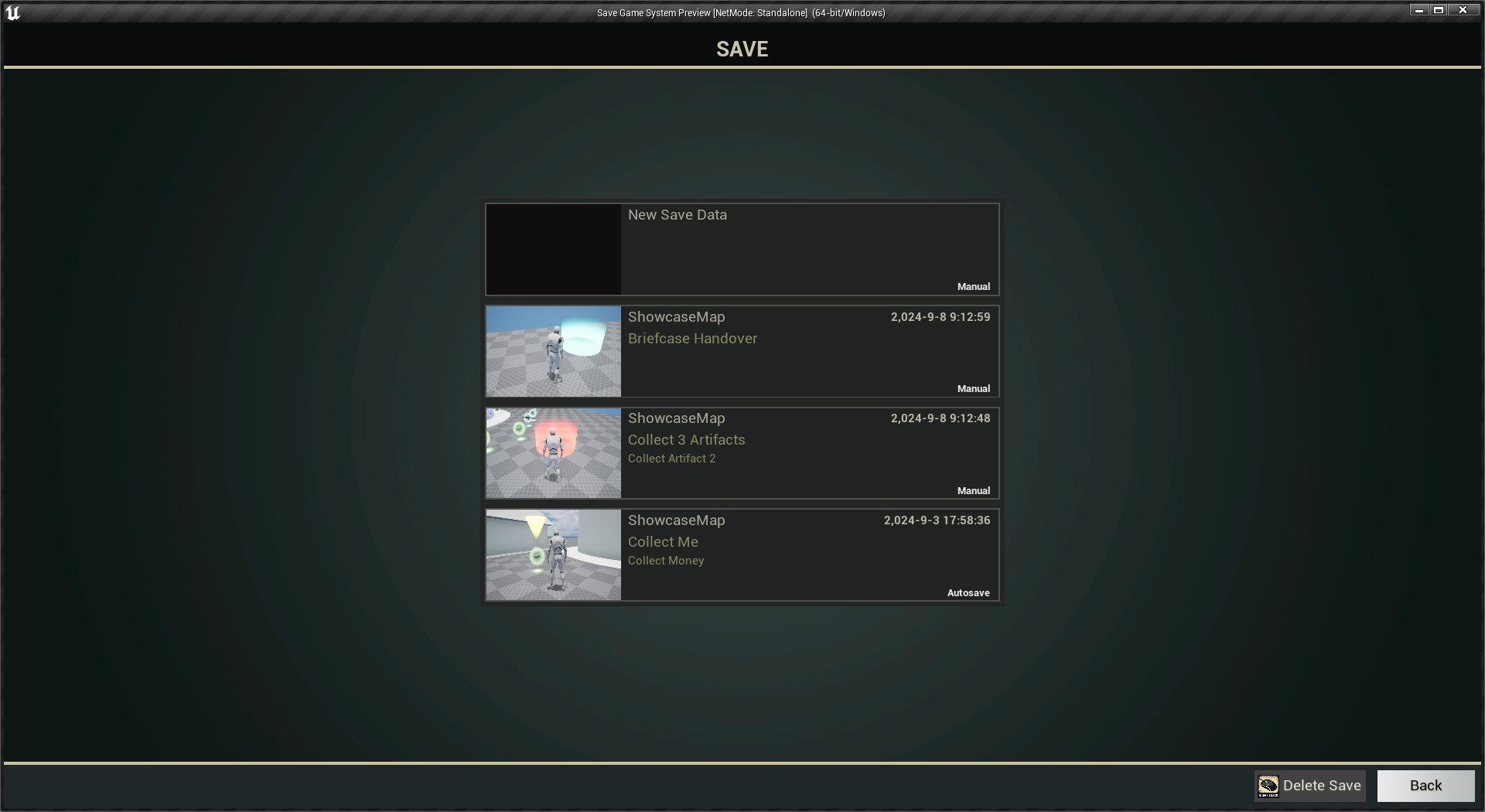
4. Save Menu: Within the pause menu, by selecting the Save option, player can direct to the save screen. This designed as WB_Screen_Save.

5. Load Menu: Similary for loading any previous saves, player can go to the load menu which is design as WB_Screen_Load.

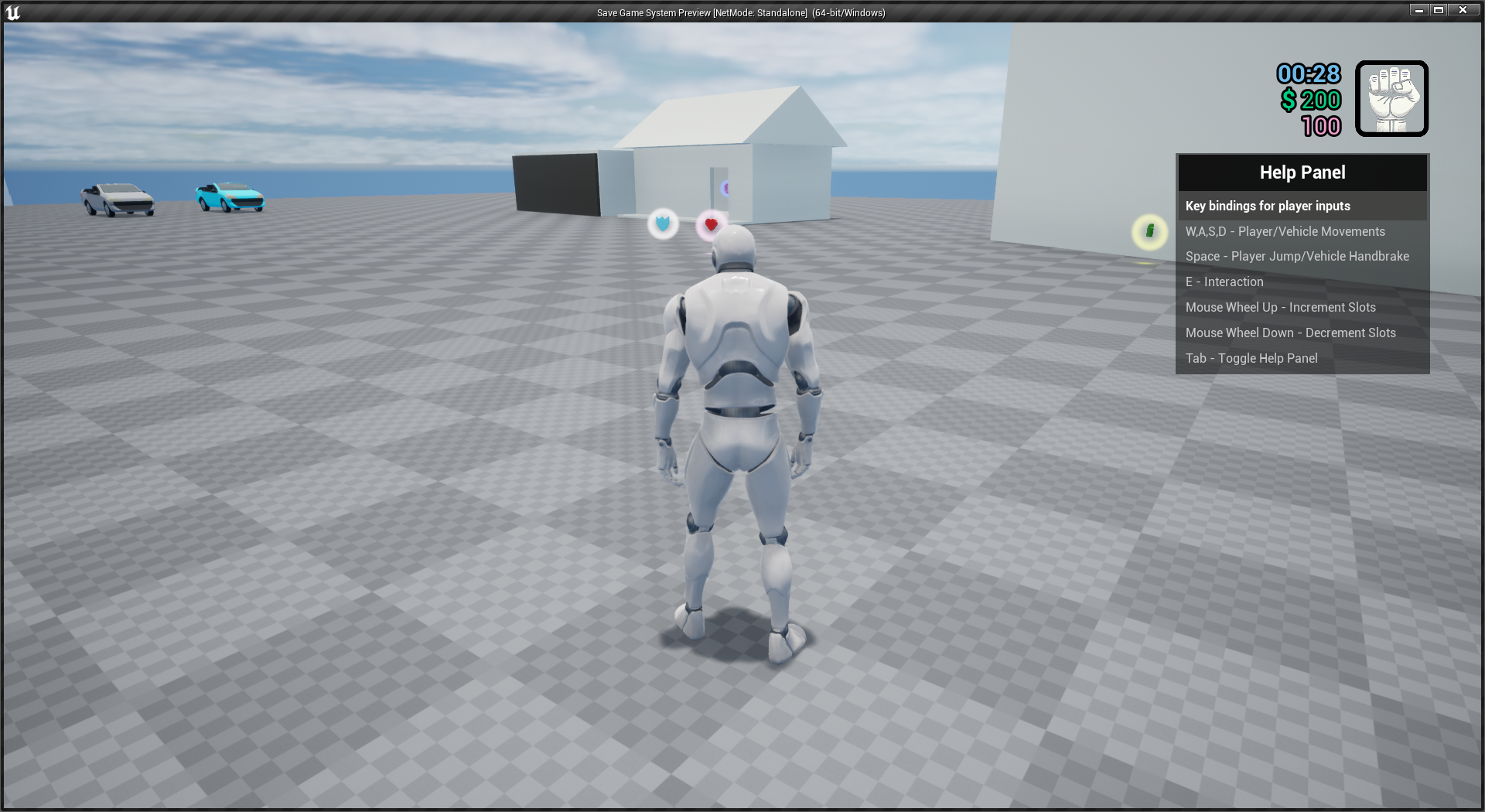
6. HUD: In order to visualize the player Heads-Up-Display (HUD), we have added a sample widget designed as WB_HUD.